Tutorial Cara Memasukkan File PDF ke Postingan Blog dengan Mudah dan Responsif
Gokasima.com | Cara Memasukan File PDF ke blog dengan tampilan responsif di desktop maupun seluler. Halo sobat semuanya, semoga sehat selalu yah.. dan senantiasa ada dalam lindungan Yang Maha Kuasa. Amiin Ya rabbal alamin.
Sobat Kasima pada postingan ini saya mau sharing tentang cara menampilkan file pdf pada postingan blog dengan tampilan yang responsif di HP. Postingan ini seperti biasa bukan asal posting saja tapi berdasarkan pengalaman saat penulis mendapatkan kasus tampilan dokumen PDF pada postingan blog hanya tampil sempurna pada desktop sementara tampilan di HP atau android lebarnya tidak tampil sempurna hanya sebagian.
Pembahasan tentang cara memasukkan file PDF ke blog sudah sangat banyak sekali, namun tidaklah salah kalau tutorial cara memasukkan dokumen PDF ke blog saya ulas kembali pada postingan ini yang diperdalam dengan cara merapikan tampilan PDF pada blog atau cara membuat tampilan pdf menjadi responsif di HP.
Sobat Kasima pada postingan ini saya mau sharing tentang cara menampilkan file pdf pada postingan blog dengan tampilan yang responsif di HP. Postingan ini seperti biasa bukan asal posting saja tapi berdasarkan pengalaman saat penulis mendapatkan kasus tampilan dokumen PDF pada postingan blog hanya tampil sempurna pada desktop sementara tampilan di HP atau android lebarnya tidak tampil sempurna hanya sebagian.
Pembahasan tentang cara memasukkan file PDF ke blog sudah sangat banyak sekali, namun tidaklah salah kalau tutorial cara memasukkan dokumen PDF ke blog saya ulas kembali pada postingan ini yang diperdalam dengan cara merapikan tampilan PDF pada blog atau cara membuat tampilan pdf menjadi responsif di HP.
Bagaimana cara memasukkan PDF ke Postingan Blog?
Adapun cara memasukkan dokumen PDF pada blog langkah-langkahnya sebagai berikut :- Masuk ke google drive kemudian pilih drive saya tarik file PDF dari eksplorer ke drive saya tunggu sampai proses upload selesai.
- Klik menu terbaru dan klik kanan file PDF kemudian pilih bagikan
- Klik dapatkan link dan Klik di bawah berbagi link aktif siapa saja dapat melihat, ganti menjadi siapa saja dapat mengedit. Klik selesai atau finish.
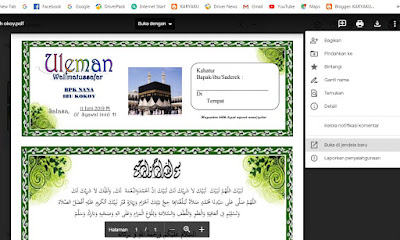
- Double klik file PDF sampai muncul pada tampilan layar kemudian klik tanda titik di ujung atas kanan layar pilih Buka Jendela Baru
- Klik lagi titik 3 di ujung kanan atas dan pilih sematkan
- Muncul kode scriptt html seperti gambar di bawah ini dan salin kode tersebut.
- Login ke Akun blogger kemudian klik postingan yang akan disisipi file PDF, dan paste atau masukkan kode html pdf pada posisi postingan sesuai kenginan kita. Klik Compose untuk melihat tamplan awalnya sebelum di publish jika sudah pas lakukan publish.
Bagaimana Cara Merapikan Tampilan PDF pada postingan agar responsif di HP?
Tampilan PDF dengan kode script yang sudah dimasukkan tadi kalau dibuka pada desktop (komputer/laptop) ukurannya sesuai, namun harus dicek apakah tampilan di layar HP atau android sempurna (semua dokumen pdf dapat terlihat ) atau hanya sebagian?. Kalau dibuka pada handphone atau android tidak pas tampilan dokumen PDF-nya terlalu lebar dan terlihat setengahnya maka lakukan langkah-langkah sebagai berikut :
1. Masuk dan login ke Blogger.com Klik Tema kemudian edit HTML
2. Tekan Ctrl + F Paste kode ]]></b:skin> kemudian enter dan lihat posisi kode tersebut.
3. Copy dan [aste kode di bawah ini sebelum atau di atas kode ]]></b:skin>
1. Masuk dan login ke Blogger.com Klik Tema kemudian edit HTML
2. Tekan Ctrl + F Paste kode ]]></b:skin> kemudian enter dan lihat posisi kode tersebut.
3. Copy dan [aste kode di bawah ini sebelum atau di atas kode ]]></b:skin>
/* CSS Only for PPT by Indoamaterasu.com */.post-body iframe{width:100%!important;}@media screen and (max-width:960px){.post-body iframe{max-height:90%}}@media screen and (max-width:768px){.post-body iframe{max-height:75%}}@media screen and (max-width:600px){.post-body iframe{max-height:60%}}@media screen and (max-width:480px){.post-body iframe{height:auto!important;max-height:auto!important}}
4. Klik Simpan Tema, kemudian lihat kembali tampilan dokumen PDF di HP apakah sudah responsif atau belum. Jika benar hasilnya work 100%. JIka tampilannya belum responsif cek kembali langkah-langkah di atas.
Demikian tutorial cara menampilkan dokumen PDF pada postingan blog. Tutorial selengkapnya dapat dilihat pada chanel Kasima Grafika Jangan lupa like, subcribe dan share yah.. Terima kasih... Semoga bermanfaat.
Demikian tutorial cara menampilkan dokumen PDF pada postingan blog. Tutorial selengkapnya dapat dilihat pada chanel Kasima Grafika Jangan lupa like, subcribe dan share yah.. Terima kasih... Semoga bermanfaat.






0 Response to "Tutorial Cara Memasukkan File PDF ke Postingan Blog dengan Mudah dan Responsif"
Post a Comment